TypeScript 강의 (2) ( tsconfig.json, .d.ts )
내일배움캠프 스파르타 코딩클럽
[ tsconfig.json ]
1. tsconfig.json
- tsc --init 명령을 실행하면 생성되는 파일
- tsconfig.json 은 TypeScript 프로젝트의 설정 파일
- 주로 프로젝트의 컴파일 옵션 및 입력 파일들을 정의하는데 사용
2. tsconfig.json 주요 옵션
- compilerOptions - strict 옵션은 true로 설정
1. 엄격한 타입 검사 옵션을 모두 활성화하는 옵션이다.
2. TypeScript 컴파일러가 보다 엄격한 타입 검사를 수행해 코드의 실수를 미리 찾아낼 수 있다.
3. 해당 옵션을 true로 설정하면 아래의 옵션들이 자동으로 true로 설정이 된다.
(
1. strictNullChecks
- 잠재적으로 null(undefined)이 될 수 있는 값들에 대해서 엄격하게 확인하는 옵션
2. strictFunctionTypes
3. strictBindCallApply
4. strictPropertyInitialization
5. noImplicitAny ( Implicit : 암시적)
- 함수의 인자 또는 변수의 타입이 명시적으로 선언되지 않은 경우에 컴파일러가 자동으로 any
타입을 부여하지 않도록 한다.
- 이 옵션을 활성화하면 개발자가 누락된 타입 선언을 확인하고 명시적으로 타입을 선언할 수 있다.
6. noImplicitThis
7. alwaysStrict
)
- compilerOptions - sourceMap 옵션은 개발환경에서 true로 설정해주는것을 권장
1. 컴파일된 JavaScript 파일에 대한 소스 맵을 생성하는 옵션이다.
2. 소스 맵을 사용하면 실행 중에 에러가 발생했을때 원래 TypeScript 소스 코드의 위치를 확인할 수 있다.
3. 코드 디버깅에 매우 큰 도움이 되기 때문에 개발 환경에서는 꼭 true로 설정하는것을 권장한다.
( 프로덕션 환경에서는 용량이나 성능상의 이유로 sourceMap을 사용하지 않는 것이 나을 수 있다. )
https://www.typescriptlang.org/ko/tsconfig
TSConfig Reference - Docs on every TSConfig option
From allowJs to useDefineForClassFields the TSConfig reference includes information about all of the active compiler flags setting up a TypeScript project.
www.typescriptlang.org
- compilerOptions - target 옵션

1. 해당 TypeScript 프로젝트 내 코드들이 어떤 JavaScript 버전으로 변환을 할 지 정하는 옵션
2. es5 로 설정하면 CommonJS 버전으로 컴파일이 된다.
3. es2016(=es7) 로 설정하면 ES2016 버전으로 컴파일이 된다.
( 최신 브라우저는 보통 ES2016을 지원하니 이렇게 설정하는 것을 추천한다. )
4. 단, 이것을 정할 때는 TypeScript가 어느 환경에서 실행 되어야 하는지를 고려해야 한다.
( 만약, 내가 만든 프로젝트가 생각보다 레거시한 환경에서 동작해야 된다면? => es5
그렇지 않다면? => es2016 )
- compilerOptions - module 옵션
1. TypeScript 파일을 컴파일한 후 생성되는 JavaScript 모듈의 형식을 지정한다.
2. 모듈을 가져오고 내보내는 방식을 결정하는 옵션이다.
3. target 옵션과는 서로 독립적인 괸계니 프로젝트의 요구사항에 따라 옵션을 설정하면 된다.
- compilerOptions - ouDir 옵션
1. 컴파일된 JavaScript 파일이 저장될 출력 디렉터리를 지정한다.
2. 예를 들어, "outDir" : "dist" 로 설정하면 컴파일된 파일들이 dist 폴더에 저장된다.
- include, exclude 옵션
1. tsc가 컴파일을 할 때 포함하거나 제외할 파일이나 디렉터리를 저장하는 옵션이다.
2. "includ" : [src/**/*"]
( src 디렉토리 밑의 친구들을 컴파일 하겠다는 의미이다. )
3. "exclude" : ["node_modules", "dist"]
( node_modules, dist 디렉토리 밑의 친구들은 컴파일 대상에서 제외하겠다는 의미이다. )
[ .d.ts ]
.d.ts 파일이란?
.d.ts 파일은 JavaScript 라이브러리도 TypeScript 코드에서 사용할 수 있게 한다.
1. .d.ts 파일의 정체
- .d.ts파일은 TypeScript 타입 정의 파일이다. 즉, JavaScript 라이브러리에 대한 타입 정보를 제공한다.
- .d.ts파일로 TypeScript 컴파일러는 다음을 알 수 있다.
1. 외부 라이브러리의 함수 타입 정보
2. 외부 라이브러리 클래스 타입 정보
3. 외부 라이브러리 객체 타입 정보
- 뿐만 아니라, .d.ts파일로 외부 라이브러리 타입 추론도 할 수 있다.
1. 타입 추론이란 타입이 명시가 되지 않았을 때 컴파일러가 알아서 해당 타입에 대해 추론을 하는 것이다.
2. JavaScript 라이브러리를 TypeScript 에서!
!? TypeScript 좋은 것 다 알겠는데 이거로 옮기면 내가 아끼던 JavaScript 라이브러리는 버려야 되나요?
- 그렇지 않다!
- JavaScript 라이브러리를 TypeScript에서 쓰려면 해당 라이브러리에 대한 .d.ts 파일만 제공을 해주면 된다.
- ★ TypeScript 프로젝트에서도 JavaScript 라이브러리를 한 줄도 수정하지 않고 그대로 쓸 수 있다.
< 실습 - JavaScript 라이브러리를 TypeScript 프로젝트에서 사용해보기 >
1. 터미널 ( 나는 gitBash 를 활용하였다. )
windo@DESKTOP-6SMB85M MINGW64 ~windo@DESKTOP-6SMB85M MINGW64 ~ :
cd /c/Users/windo directory 위치와 같다.
2. directory 생성
windo@DESKTOP-6SMB85M MINGW64 ~
$ mkdir ts_testmkdir :
make directory 약자로 디렉터리 를 생성하는 명령어이다.
3. 생성한 directory 경로로 진입
windo@DESKTOP-6SMB85M MINGW64 ~
$ cd ts_testcd :
1. 지정한 경로 폴더내로 들어갈때 사용
2. 상위폴더는 cd.. 을 사용하면 된다.
4. npm init
windo@DESKTOP-6SMB85M MINGW64 ~/ts_test
$ npm init -y
Wrote to C:\Users\windo\ts_test\package.json:
{
"name": "ts_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
5. tsc --init
windo@DESKTOP-6SMB85M MINGW64 ~/ts_test
$ tsc --init
Created a new tsconfig.json with:
target: es2016
module: commonjs
strict: true
esModuleInterop: true
skipLibCheck: true
forceConsistentCasingInFileNames: true
You can learn more at https://aka.ms/tsconfigwindo@DESKTOP-6SMB85M MINGW64 ~/ts_test
$ ls
package.json tsconfig.json리스트 체크를 하면 위와같이 package.json, tsconfig.json 파일이 생성된걸 확인할 수 있다.
여기서 편집기로 편집을 해도 되고, 여기서 편집을 해도 되는데 나는 편집기를 사용해 보겠다.
6. Visual Studio Code 편집기 사용
Visual Studio Code 로 편집기를 실행할려면 아래와 같이 하면 된다.
windo@DESKTOP-6SMB85M MINGW64 ~/ts_test
$ code .이렇게 하면 현재 워킹directory 기준으로 편집기가 열린다.

이런식으로 잘 열리는것을 확인 할 수 있다.
7. 주석 풀기

1. allowjs, checkjs 검색

2. Ctrl + Shift 로 둘다 드래그 한 후
3. Ctrl + /
4. 두 코드의 역할
- "allowJs": true // TypeScript 프로젝트에 JavaScript 파일 허용 여부
- "checkJs": true // JavaScript 파일 타입 체크 여부
8. TypeScript에서 사용하고 싶은 커스텀 JavaScript 라이브러리(test.js)를 만든다.
< test.js >
/**
* @param {number} a
* @param {number} b
* @returns {number}
*/
export function add(a, b) { // export를 넣지 않으면 import 할 수 없는 것 아시죠?
return a + b;
}1. 위 주석은 JSDoc 형태의 주석 이라고 한다.
2. JSDoc은 JavaScript API의 시그니처 (인자, 리턴 타입)을 설명하는 HTML 문서 생성기이다.
3. JSDoc으로 자바스크립트 소스코드에 타입 힌트를 제공할 수 있다.
9. JSDoc 으로 타입 힌트가 제공된 test.js의 .d.ts 파일을 만든다.
npx tsc test.js --declaration --allowJs --emitDeclarationOnly --outDir types.d.ts 파일을 통해서 JavaScript 의 타입을 인식할 수 있다.
windo@DESKTOP-6SMB85M MINGW64 ~/ts_test
$ npx tsc test.js --declaration --allowjs --emitDeclarationOnly --outDir types이렇게 터미널에 입력을 하게 되면 아래와 같이

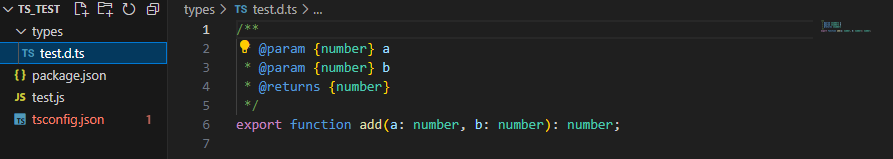
새로운 directory인 types 폴더와 함께 test.d.ts 파일이 생성되어 함수 시그니처가 모두 number로 설정되어 있다.
10. test.d.ts 를 참조할 foo.ts 파일을 만들어 보겠다.

11. foo.ts 파일을 실행시켜 보겠다.
npx ts-node foo.ts1. npx :
npm의 실행 도구로, 패키지를 전역으로 설치하지 않고도 로컬 또는 원격의 npm 패키지를 실행할 수 있게 해준다.
( ts-node 를 전역으로 설치할 필요 없이, 설치 되어 있지 않은 경우에도 자동으로 설치하고 실행할 수 있다. )
2. ts-node:
TypeScript 파일을 실행하기 위해 사용되는 도구이다.
TypeScipt 코드를 JavaScript로 컴파일 하지 않고도 직접 실행할 수 있게 해준다.
( TypeScript 파일을 JavaScript 로 컴파일한 후 즉시 실행, 이를 통해 개발자는 중간에 컴파일된 JavaScript 파일을
생성하지 않고도 TypeScript 코드를 바로 실행할 수 있다. )
windo@DESKTOP-6SMB85M MINGW64 ~/ts_test
$ npx ts-node foo.ts
npm WARN exec The following package was not found and will be installed: ts-node@10.9.2
3위와 같이 터미널에서 실행시켜 본 결과
정상적으로 1+2 = 3 이 나온것을 확인할 수 있다.
여기서 아래 문구는
npm WARN exec The following package was not found and will be installed: ts-node@10.9.2
바로 위 * 1.npx 에서 설명한 것 처럼
ts-node 패키지가 로컬 또는 전역으로 설치되어 있지 않아서
npx 가 자동으로 해당 패키지를 설치할 것임을 알리는 경고이다.