내일배움캠프 스파르타 코딩클럽
이번에는 로그 관리에 필요한 winston 패키지를 설치하여 실행해 보도록 하겠다.

< README.md >
# history
13. yarn add winston
< app.js >
import express from 'express';
import cookieParser from 'cookie-parser';
import UsersRouter from './routes/users.router.js';
import logMiddleware from './middlewares/log.middleware.js'
import errorHandlingMiddleware from './middlewares/error-handling.middleware.js'
const app = express();
const PORT = 3018;
app.use(logMiddleware);
app.use(express.json());
app.use(cookieParser());
app.use('/api', [UsersRouter]);
app.use(errorHandlingMiddleware);
app.listen(PORT, () => {
console.log(PORT, "포트로 서버가 열렸어요!");
});
< log.middleware.js >
import winston from 'winston';
// winston 을 통해 어떤 로그를 관리 할 지 설정하는 부분
const logger = winston.createLogger({
level: 'info', // 로그 레벨을 'info'로 설정합니다. 로그의 중요도를 나타냄
format: winston.format.json(), // 로그 포맷을 JSON 형식으로 설정합니다.
transports: [
new winston.transports.Console(), // 로그를 콘솔에 출력합니다.
],
});
// 미들웨어가 실행되는 부분
export default function (req, res, next) {
// 클라이언트의 요청이 시작된 시간을 기록합니다.
const start = new Date().getTime();
// 응답이 완료되면 로그를 기록합니다.
res.on('finish', () => {
const duration = new Date().getTime() - start;
logger.info(
`Method: ${req.method}, URL: ${req.url}, Status: ${res.statusCode}, Duration: ${duration}ms`
);
});
next();
}
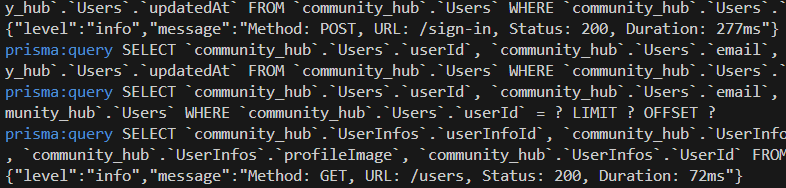
실행시 다음과 같이 로그가 출력된다.

다음은 에러 핸들링 미들웨어이다.
< app.js >
import express from 'express';
import cookieParser from 'cookie-parser';
import UsersRouter from './routes/users.router.js';
import logMiddleware from './middlewares/log.middleware.js'
import errorHandlingMiddleware from './middlewares/error-handling.middleware.js'
const app = express();
const PORT = 3018;
app.use(logMiddleware);
app.use(express.json());
app.use(cookieParser());
app.use('/api', [UsersRouter]);
app.use(errorHandlingMiddleware);
app.listen(PORT, () => {
console.log(PORT, "포트로 서버가 열렸어요!");
});
에러 처리 미들웨어는 클라이언트의 요청이 실패하였을 때, 가장 마지막에 실행되어야 하는 미들웨어이고
그리하여 app.use 를 이용한 전역 미들웨어 중 가장 최하단에 위치해야 한다.
그리고 또한 에러 처리 미들웨어는 모든 에러를 관리하는 미들웨어, 서버 내부에서 발생한 에러를 상세하게
클라이언트에게 제공한다면 악의적인 사용자에게 공격의 표적이 될 수 있으므로 에러처리 미들웨어에서는
'서버에서 에러가 발생하였습니다.' 와 같은 추상적인 내용을 채택해야
< error-handling.middleware.js >
export default function (err, req, res, next) {
// 에러를 출력합니다.
console.error(err);
// 클라이언트에게 에러 메시지를 전달합니다.
res.status(500).json({ errorMessage: '서버 내부 에러가 발생했습니다.' });
}
테스트를 위해 다음과 같이 진행해 보았다.
router.post("/sign-up", async (req, res, next) => {
try {
throw new Error('에러 처리 미들웨어 테스트용 입니다.')
// 1. `email`, `password`, `name`, `age`, `gender`, `profileImage`를 **body**로 전달받습니다.
const { email, password, name, age, gender, profileImage } = req.body;
// 2. 동일한 `email`을 가진 사용자가 있는지 확인합니다.
const isExistUser = await prisma.users.findFirst({
where: { email },
});
if (isExistUser) {
return res.status(409).json({ message: "이미 존재하는 이메일 입니다." });
// 실제 서버에서 동일한 사용자가 존재했을때 409 사용.
}
// 3. **Users** 테이블에 `email`, `password`를 이용해 사용자를 생성합니다.
const hashedPassword = await bcrypt.hash(password, 10);
// hash(password, salt)
const user = await prisma.users.create({
data: {
email,
password: hashedPassword,
},
});
// 4. **UserInfos** 테이블에 `name`, `age`, `gender`, `profileImage`를 이용해 사용자 정보를 생성합니다.
const userInfo = await prisma.userInfos.create({
data: {
UserId: user.userId,
name,
age,
gender: gender.toUpperCase(),
// 전달받은 gender를 전부 대문자로 치환한다.
profileImage,
},
});
return res.status(201).json({ message: "회원가입이 완료되었습니다." });
} catch (err) {
next(err);
}
});
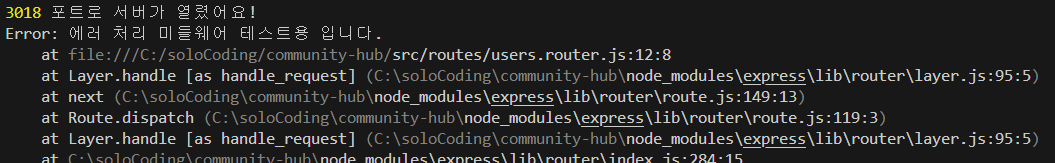
에러를 일부러 발생을 시키고


'TIL' 카테고리의 다른 글
| Nodejs 숙련 이력서 개인과제 완료(1) (0) | 2024.05.29 |
|---|---|
| Nodejs 강의 숙련 게시판 프로젝트(8) 게시글 생성,조회 / 댓글 생성,조회 (0) | 2024.05.28 |
| Nodejs 강의 숙련 게시판 프로젝트(6) 엑세스, 리프레시 토큰발급 / 엑세스 검증 및 재발급 (0) | 2024.05.24 |
| Nodejs 강의 숙련 게시판 프로젝트(5) 회원가입 / 로그인 / 사용자 인증,조회 (0) | 2024.05.24 |
| Nodejs 강의 숙련 게시판 프로젝트(4) prisma (0) | 2024.05.23 |



